Tworzenie stron w WordPress.com
Plan
Po krótkim początku, przedstawię plan kilku kolejnych artykułów, które będą skupione tematowi tworzenia stron w Wordpresie.
- Tworzenie strony bazując na WordPress.com (obecny artykuł)
- Tworzenie strony posiadając serwer hostingowy z gotowym szablonem WordPress
- Tworzenie szablonu child-theme do WordPress’a
- Baza wiedzy WordPress (snippety kodu, tips&tricks i wiele innych, ciekawych zagadnień)
WordPress.com
Na początku musimy rozdzielić WordPress.com od WordPress.org. WordPress.com jest platformą typu „blogger”, która w różnych konfiguracjach cenowych (również za darmo) oferuje pakiet hostingowy, stronę w domenie wordpress.com oraz panel statystyk do strony. Natomiast WordPress.org jest miejscem, z którego możemy pobrać wordpressa, zainstalować go na swojej domenie oraz odnaleźć dokumentację odnośnie funkcjonalności omawianego systemu CMS.
Pakiety WordPress.com prezentują się następująco:
Pakiet Free $0
- subdomena w domenie wordpress.com (np. johny-bravo.wordpress.com)
- zainstalowany jetpack
- dostęp do setek darmowych szablonów
- podstawowa konfiguracja wyglądu strony (brak dostępu do kodu CSS!)
- 3GB miejsca na dysku
Pakiet Personal $2.99
- własna domena .com (np. johny-bravo.com)
- email oraz live-chat support
- 6GB miejsca na dysku
- usunięcie reklam wordpress’a (nie są mocno uciążliwe, ale warto się ich pozbyć)
Pakiet Premium $8.25
- dostęp do wszystkich szablonów
- zaawansowana konfiguracja wyglądu strony (dostęp do CSS)
- 13GB miejsca na dysku
- możliwość włączenia monetyzacji strony za pomocą programu partnerskiego „WordAds”
- udostępnianie materiałów video
Pakiet Business $24.92
- dostęp do kursów tworzonych przez WordPress
- narzędzia SEO
- instalacja pluginów
- instalacja własnych szablonów
- integracja Google Analytics
- usunięcie brandu wordpress.com ze stopki strony
Pakiety różnią się dość znacząco między sobą, polecam jednak najpierw wypróbować wersję Free, by zobaczyć jak to wszystko mniej więcej wygląda. Po tygodniu lub dwóch, warto zastanowić się czy nie przejść na wyższy pakiet, dzięki któremu oferowana gama narzędzi będzie obszerniejsza. Przed wykupieniem pakietu i rozpoczęciem tworzenia strony na podstawie wordpress.com – dobrze jest zrobić sobie listę z wypisanymi pomysłami na stronę, dzięki temu łatwiej będzie wybrać, który pakiet będzie najbardziej odpowiedni.
Praca z WordPress.com
W celu pokazania wam jak wygląda praca z wordpress.com utworzyłem nowe konto w ich systemie, a przez to stronę testową (blog) dostępną pod adresem: jacobsobotapl.wordpress.com Ale przejdźmy do tego krok po kroku:
-
Wchodzimy na stronę https://wordpress.com, a następnie w prawym górnym rogu klikamy przycisk „Get Started”
-
Naszym oczom ukaże się 5 stopniowy proces rejestracji w witrynie, który pobierze od nas początkowe informacje, potrzebne do założenia naszej strony.
-
W 1 kroku będziemy mieli za zadanie wybrać, jakiego typu będzie tworzona przez nas strona. W zależności od tego, jaką opcję wybierzemy, takie zostaną zaproponowane nam darmowe szablony, do wyboru mamy:
- blog (strona z postami, artykułami)
- website (strona poświęcona prezentacji)
- portfolio (strona dla freelancerów)
- online store (sklep internetowy)
-
W drugim kroku dostajemy początkowy wybór szablonów, które możemy zastosować na naszej stronie. Mamy możliwość określenia wyglądu naszej strony, jednak nie jest to krok wymagany i polecam się z nim wstrzymać, do czasu skończenia procesu konfiguracji. Dzięki temu będziemy mogli na żywo podglądnąć wygląd strony, a nie tylko patrząc na miniaturkę dostępną na stronie. W celu pominięcia wyboru klikamy na przycisk „Skip for now”, znajdujący się na dole strony.
-
Kolejnym krokiem jest wybór nazwy subdomeny. W przypadku, gdy mamy subskrypcję premium oraz własną domenę możemy wybrać ją klikając na przycisk „Already own a domain?”. W przeciwnym razie wpisujemy preferowaną nazwę domeny i czekamy na podpowiedzi z systemu.
-
Po wybraniu odpowiedniej domeny, przejdziemy do kolejnego kroku, w którym ustalimy naszą subskrypcję. W moim przypadku był to pakiet free.
-
Ostatnim krokiem przed rozpoczęciem naszej pierwszej strony na serwisie wordpress.com jest rejestracja adresu email oraz hasła potrzebnego do zalogowania się w panelu administracyjnym strony.
-
Po wykonaniu wszystkich czynności pozostaje nam jedynie potwierdzić rejestrację, która przyjdzie z wiadomością na podany przez nas adres email.
Mamy już stronę, co dalej?
Na początku strona jest dość pusta, zawiera przykładowo wypełnione pola tytułu, przykładowe strony, wpis oraz kilka widgetów. Przykładowe wypełnienie jest bardzo przydatne, jeśli chcemy rozpocząć od ustawień wyglądu strony, a nie od napisania kilku artykułów. To słowem wstępu, a teraz przejdźmy już do konfiguracji strony:
- Aby rozpocząć proces konfiguracji klikniemy w przycisk „Customize” znajdujący się w prawym dolnym rogu.

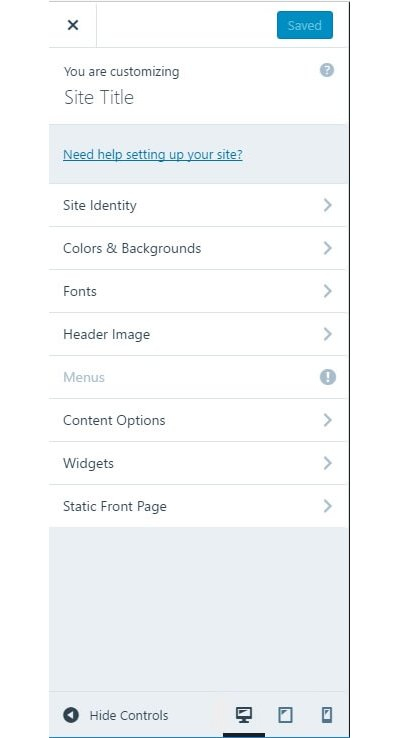
- W tym momencie z lewej strony powinien rozwinąć się pasek z różnymi opcjami personalizacji strony. Warto tutaj nadmienić, że na dole panelu znajduje się opcja szybkiego podglądu różnych wersji strony (desktop, tablet, mobile), dzięki którym możemy szybko zobaczyć, jak nasza strona prezentuje się na różnych rozdzielczościach ekranu.

- Wchodzimy do każdego dostępnego panelu i zmieniamy standardowe wartości, na takie, które nam odpowiadają.
- Po skończonej konfiguracji warto przejść do wyboru odpowiadającego nam szablonu strony. W tym celu klikamy na przycisk „My Site” znajdujący się w lewym górnym rogu strony.

- W otwartym panelu przechodzimy do sekcji „Personalize”, a następnie klikamy na Themes (nie w „Customize”, który przeniesie nas do poprzedniego punktu konfiguracji strony.

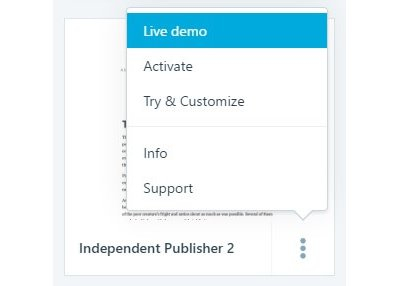
- Naszym oczom ukażą się setki szablonów do wyboru. Warto zauważyć, że przy każdej miniaturce, znajdują się trzy małe kropeczki – naciskamy na nie, a następnie klikamy w przycisk „Try & Customize”, by przejść do naszej strony ze zmienionym wyglądem, który możemy swobodnie edytować. Warto dobrze spojrzeć na pasek konfiguracji w przypadku wyboru różnych szablonów, gdyż każdy z nich ma możliwość dodatkowej edycji stron, zapewnia różnego rodzaju usprawnienia oraz wiele przydatnych opcji.

- Po wybraniu odpowiedniego szablonu, znowu wracamy do punktu wyjściowego – konfiguracji strony, aczkolwiek będzie tego znacznie mniej niż na samym początku. Pozostaje nam tutaj wybór kolorów, itp.
Doszliśmy do momentu, gdzie strona została skonfigurowana pod względem wyglądu oraz treści ją opisujących. Kolejnym krokiem będzie stworzenie odpowiedniego contentu – w tym celu w dobrze już przez nas znanej zakładce „My Site” wchodzimy w poszczególne panele, „Blog Posts” oraz „Pages”, a za pomocą wbudowanego edytora edytujemy oraz tworzymy wpisy i podstrony naszej witryny. Dodam tylko, że za pierwszym razem, dostaniemy swoistego rodzaju samouczek w dymkach, który „oprowadzi” nas po częściach panelu edycyjnego. Dodatkowo możemy podłączać kanały socjalne do naszej strony, które w prosty sposób, będą „wyłapywały” wszystkie nasze nowe wpisy i wrzucały je bezpośrednio na połączony kanał. Wisienką na torcie pozostaje panel „Stats”, w którym będziemy mogli przeglądnąć ilu userów przeglądało naszą stronę w określonym odstępie czasu.
Zakończenie
Jeśli dotarliście do tego momentu, to piękne dzięki za poświęcony czas. Mam nadzieje, że ten wpis przybliży Wam pokrótce działanie systemu WordPress.com oraz będzie pomocą dla otwarcia Waszej pierwszej strony w tym serwisie. Za niedługo zajmę się kolejnym tematem z serii WordPress, tj. „Tworzenie strony posiadając serwer hostingowy z gotowym szablonem WordPress”.
Serdecznie pozdrawiam.
Powrót do listy artykułów